

#IFRAME VIDEO INSTALL#
So if you haven’t done so already, install WordPress on your WordPress hosting account. However, our focus in this article is WordPress.

IFrames can be used on any website, regardless of the technology powering it. With all that said, let’s now see the different techniques for embedding iFrames into a website. IFrames will be very useful if you run a web analytics company, a vlog ( video blog), an e-Commerce website, etc. Most drag and drop WordPress page builders like Elementor lets you insert iFrames at the click of a button.Īlso, you don’t need a video player plugin to use on your website. The cool thing about iFrames codes is that they are easy to use and work well on all WordPress themes. This saves you the trouble of having to upload multiple videos to your website, which is not only strenuous but also ineffective. Lastly, with one iFrame, you can display different video content at once. But with iFrames, you won’t have this kind of problem. Video contents are heavy, and uploading lots of them to your WordPress website will put stress on your webserver. But copying someone else’s content directly to your website will.Īnother benefit, which we had earlier highlighted, is that using iFrames lessens the load on your server. As such, using WordPress iFrames won’t get you in trouble. However, embedding content with iFrames isn’t considered illegal. This is considered a breach of copyright and is a punishable offense.
#IFRAME VIDEO CODE#
Here’s how an iFrame code from Facebook looks like: Why Are iFrames Useful?įirst off, it is illegal to share someone else’s content on your website without their consent. That is to say, iFrames aren’t only used to embed videos to web pages.įor instance, you can also use iFrame to share content from a Facebook page to your webpage, just the same way you would with YouTube. While we have only made references to videos so far, iFrames can be used to embed other types of content.

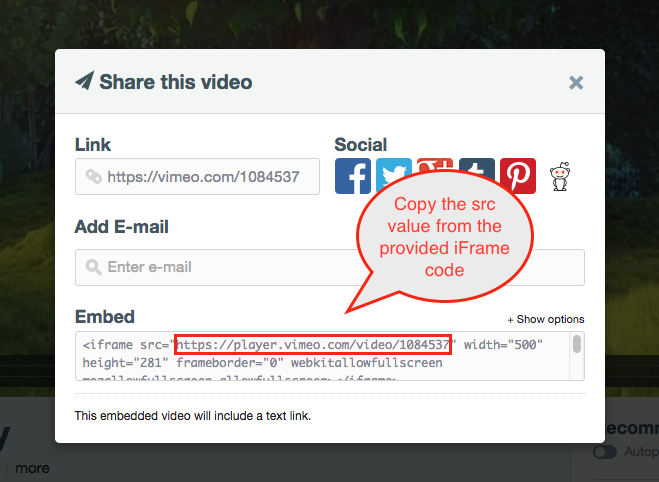
As you might have noticed, this is a link to a video on YouTube with predefined parameters such as autoplay, height, and width.įor example, here’s one of our videos on YouTube:ĭepending on your specified parameters, when you embed the iFrame code of the video to your WordPress blog or site, here’s how it will look. If you have ever embedded a video into an HTML document before, you sure would have come across codes that look like this: In addition to that, you can also use iFrame to embed Google Maps.

This content can take the form of posts and audio clips or visual content like pictures and videos. Simply put, to embed an iFrame is to add codes that let you share third-party content without violating copyright rules. Think of iFrame as a container that holds content from another website that you wish to share on yours. But before that, we will first explain in detail what WordPress iFrame is all about.
#IFRAME VIDEO HOW TO#
In this beginner’s guide, we will provide step-by-step instructions on how to embed content with iFrame. IFrames are simple to use, and so you don’t have to be a web developer to add them. Depending on your WordPress hosting plan, your site might suffer recurring downtime.Īs part of our ongoing WordPress tutorials, in this post, we will be sharing with you the different techniques you can use to embed iFrame in WordPress. Videos are heavy files that consume a lot of server resources. Storing videos in WordPress is inefficient. How exactly will you go about this? One of the best solutions is to embed WordPress iFrame to your site, manually or through a plugin.Īlthough, uploading the videos directly on your site may suffice, but there will be a problem. What is WordPress iFrame? Let’s say you run a YouTube channel alongside your WordPress site, and wish to embed the videos you curate into your web pages.


 0 kommentar(er)
0 kommentar(er)
